一、为什么要改WordPress主题字体?
网站字体直接影响用户阅读体验。默认主题字体可能不够独特,也可能在不同设备上显示模糊。用自定义字体能快速统一PC/手机端视觉效果,还能强化品牌记忆点。比如科技类网站适合用无衬线体,文艺类站点可以尝试手写字体。
二、字体更换前的准备工作
| 字体类型 | 推荐平台 | 商用范围 |
|---|---|---|
| 思源系列 | Google Fonts | 免费商用 |
| 阿里巴巴普惠体 | 阿里字体库 | 需授权 |
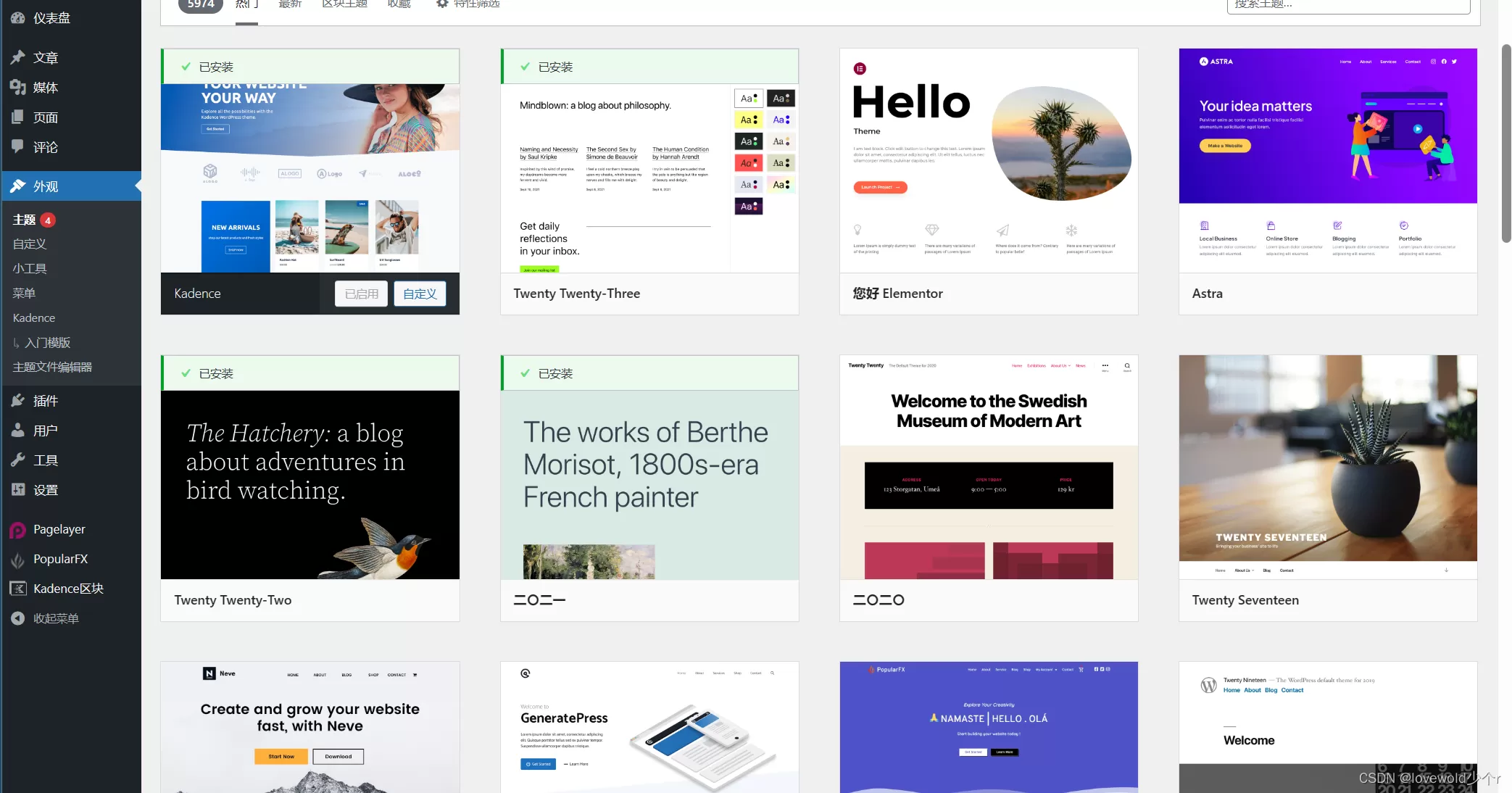
主流主题如Astra、GeneratePress都支持字体替换,但部分主题需要手动修改functions.php文件。 先到主题文档站搜索”font change”关键词,查看官方支持说明。
三、实操步骤详解
安装「Easy Google Fonts」插件,在自定义设置里找到排版选项。选择需要修改的区域(正文/标题/导航栏),直接在下拉菜单切换字体。记得勾选”加载字体到所有页面”选项,避免字体显示不全。
进入外观→自定义→额外CSS,输入:
body {
font-family: 'Noto Sans SC', sans-serif;
}
h1,h2,h3 {
font-family: 'Alibaba PuHuiTi', sans-serif;
}
注意字体名称必须与注册名称完全一致,中文字体 同时添加英文备用字体。
四、避坑指南
使用预加载技术,在主题header.php的
标签内插入:
将字体文件压缩到200KB以内,woff2格式比ttf体积小30-50%。
通过媒体查询单独设置移动端字号:
@media (max-width: 768px) {
body {font-size: 16px!important;}
h1 {font-size: 24px!important;}
}
字号 保持PC端与移动端比例在1.2-1.5倍之间,行高控制在1.6-1.8倍最佳。
五、进阶优化技巧
建立三级字体系统:
使用「Web Font Loader」脚本控制字体加载顺序,先显示系统默认字体,待自定义字体加载完成后再替换,避免出现FOIT(不可见文本闪烁)现象。
遇到主题更新导致字体配置丢失别慌,先检查主题文件夹里的style.css文件是否被覆盖。推荐在/wp-content/themes/当前主题/目录下新建custom-fonts.css文件,把核心字体代码复制进去,再通过functions.php用wp_enqueue_style函数手动挂载,这样就算主题升级也不会被删除。
用「WP Rollback」回滚主题时,记得在设置里勾选“保留自定义修改”选项, 保留最近7-15天的3-5个历史版本。如果同时修改了子主题文件,最好把字体相关的header.php、functions.php改动记录在本地txt文档,更新后直接用「File Manager」插件对照着补丁式粘贴。字体文件 存放到独立目录(比如/wp-content/fonts/),用FTP上传时注意保持woff2/ttf双格式备份,单个文件大小控制在200-300KB最佳。
WordPress更换字体会影响网站加载速度吗?
合理优化后影响很小。 选择woff2格式字体文件并将大小控制在200KB以内,使用CDN加速加载,同时通过预加载技术优先加载关键字体。正文与标题字体 分别压缩到50-80KB和30-50KB。
更换字体后移动端显示太小怎么办?
在额外CSS中添加媒体查询代码,单独设置移动端字号。例如将正文设置为16-18px,标题保持24-28px,注意PC端与移动端字号比例控制在1.2-1.5倍之间,行高 1.6-1.8倍。
免费商用字体哪里找最可靠?
推荐Google Fonts的思源黑体/宋体系列、Adobe的思源柔黑体,以及FontSpace的OFL授权字体。注意查看平台标注的”SIL OFL”或”100%免费商用”标识,商业项目避免使用仅标注个人免费的字体。
为什么插件修改的字体不生效?
先检查是否开启”加载所有页面”选项,再清除浏览器缓存。如果使用中文自定义字体, 同时添加英文备用字体声明,例如:font-family: ‘阿里巴巴普惠体’, Arial, sans-serif;
更新主题后字体设置丢失怎么恢复?
同时使用插件和CSS代码双重备份。在额外CSS区域保存核心字体代码,使用「WP Rollback」插件锁定插件版本。主题更新后通过「Custom CSS & JS」插件快速恢复原有设置。
本文标题:WordPress主题字体更换教程:虎哥手把手教学 网站颜值秒升级速成!
网址:https://www.2090ai.com/2025/05/01/tutorial/48315.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!