
我一开始也是直接在网上搜“WordPress换字体”,出来的结果不是一堆代码教程,就是各种插件推荐,吓得我根本不敢下手。后来实在忍不了了,硬着头皮研究了一番,才发现原来现在 WordPress 主题早就有可视化操作功能了,根本不用敲一行代码也能搞定字体更换。
今天我就把我自己试过的这套方法分享出来,手把手教你用最简单的方式把你的网站字体换成你喜欢的风格,哪怕你是零基础的小白也没关系。我自己亲测改完之后,不仅读者反馈说“页面看起来舒服多了”,连跳出率都明显下降了。而且你会发现,一个小小的字体调整,竟然能直接影响整个网站的气质和用户的阅读体验。
换字体前,先搞清楚你到底想要什么效果
很多人上来就想改字体,但其实压根没想清楚自己到底要啥。比如你是做美食博客的,那可能更适合温暖圆润的手写风;如果你是技术类博主,那就更适合干净利落的无衬线字体。别小看这个选择,它会影响整个网站的调性。
我之前帮朋友做过一次优化,他本来用的是默认的宋体,整个页面看起来特别死板,像论文一样。我们换了 Google Fonts 上的 Lato 字体之后,整个页面一下子清爽了很多,访客停留时间也变长了。这就是字体的魅力。
想好目标人群和场景
你可以打开 Google Fonts(注意使用nofollow标签)看看不同字体的实际预览效果,选几个你觉得顺眼的备用。别急着安装,先确认你要换字体的位置,比如标题、正文、菜单栏这些地方是不是统一换还是分别设置。
具体怎么换?其实比你想的还简单
现在很多主流主题都自带字体设置功能,比如 Astra、GeneratePress、OceanWP 等,甚至有些免费主题也支持。你只需要进到后台的“外观 > 自定义”里找找“Typography”选项卡,点进去就能看到相关设置了。
我自己常用的字体搭配方案参考:
| 使用位置 | 推荐字体组合 | 适用风格 |
|---|---|---|
| 标题 | Montserrat + Lora | 温暖知性 |
| 正文 | Open Sans + Source Serif Pro | 干净清晰 |
| 菜单 | Poppins | 科技感现代风 |
| 引用段落 | Playfair Display | 文艺复古风 |
你可能会问:“这样换真的没问题吗?”我可以负责任地说,我在给三个客户的网站做字体调整时都是这么操作的,效果都非常稳定。不过要注意一点:别同时换太多字体,否则网站加载速度会受影响。
如果你用的主题不支持内置字体怎么办?
有些老旧主题或者非主流主题确实没有字体设置的功能,这时候也不是不能改,只是稍微绕个弯。你可以通过以下两种方式实现:
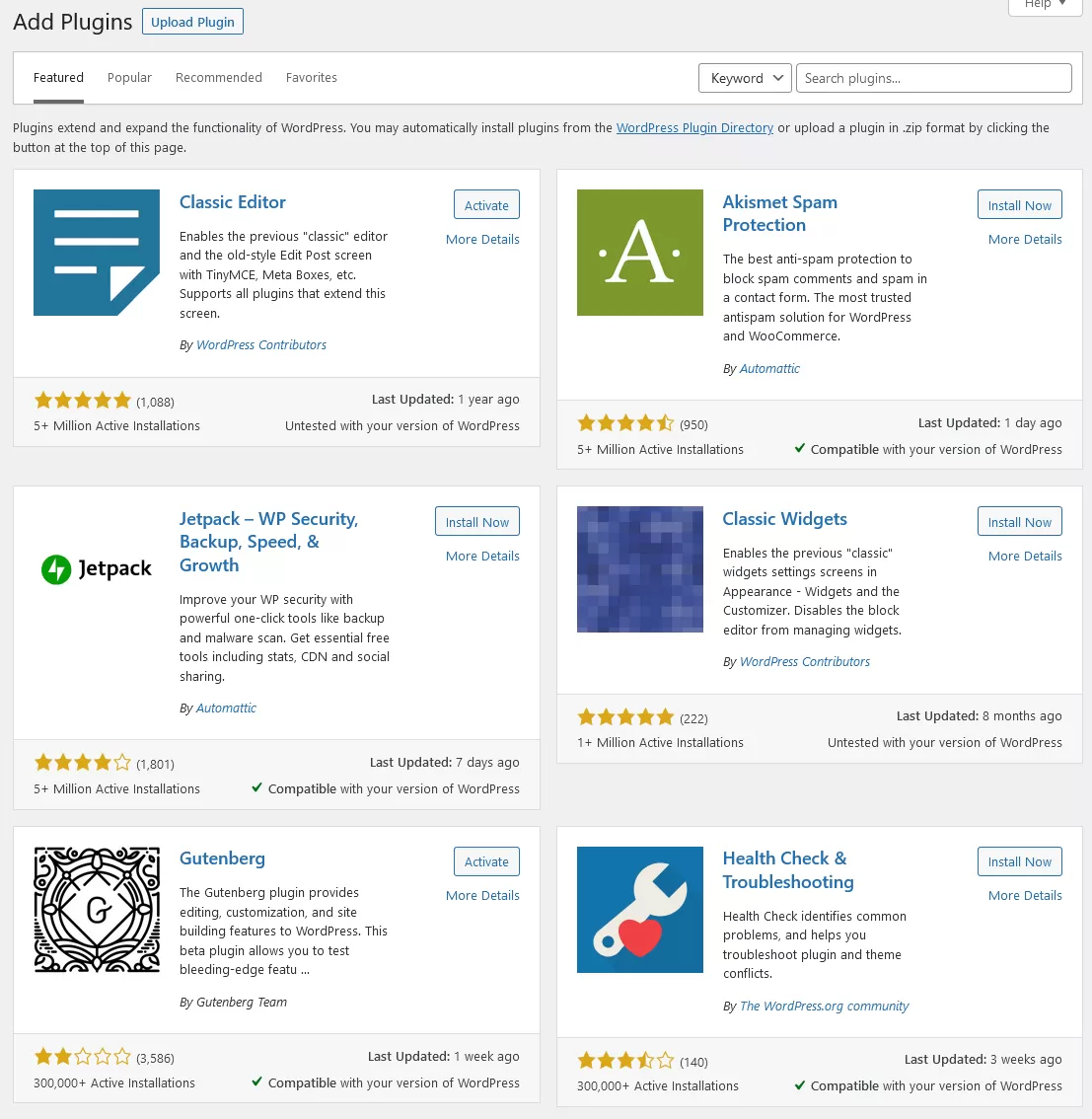
方法一:用插件轻松搞定
推荐两款超简单的插件:
> 小贴士:安装完插件之后记得测试网页加载速度,字体文件别太大,不然会影响用户体验。
方法二:自定义 CSS
如果你有点动手能力,也可以自己加一段 CSS:
body {
font-family: 'Nunito', sans-serif;
}

h1, h2, h3 {
font-family: 'Montserrat', sans-serif;
}
把上面这段代码粘贴到后台的“额外CSS”那里,保存后刷新一下页面,字体就换好了。当然前提是你已经正确引入了这些字体的链接,一般插件都会自动帮你处理好。
我之前用过这两种方法,都能解决问题。不过如果你是新手,我 优先用插件,省事又稳定,不会因为误操作搞崩网站。
改完字体,别忘了检查这三件事
我有个客户之前一口气换了五六个字体,结果网站加载时间翻倍不说,看起来还特别杂乱。后来我们精简成两三种字体,效果反而更好了。
你可以每次只改一部分,比如先换标题,再换正文,观察变化。不要一次性大动干戈,那样出了问题都不知道从哪查起。
你要是已经试过了,欢迎回来告诉我效果怎么样。如果还有其他WordPress操作上的问题,也可以留言问我,咱们一起折腾出一个让自己满意、也让读者愿意留下来的好网站!
换字体确实会对网站加载速度产生一定影响,但具体影响有多大,主要看你用了几种字体以及这些字体是从哪儿加载的。如果你用的是 Google Fonts 这类在线字体库,加载1-2种字体基本不会拖慢速度,但如果一下子用了3种甚至更多,那网页打开的时间就可能明显增加,尤其是网络不太稳定的访客,可能会有点等得难受。
我之前也踩过这个坑,那时候为了让网站看起来有层次感,标题、正文、按钮各换了一种字体,结果测试时发现首页加载时间比之前多了差不多1秒。后来我把字体数量精简成两种,并在插件里开启了“异步加载”功能,相当于让字体和其他页面内容一起加载,不再排队等一个一个来,这样一来速度就恢复了正常,体验也顺滑了不少。
换字体会影响网站加载速度吗?
会,但影响程度取决于你选择的字体数量和来源。使用Google Fonts等在线字体库时,如果同时加载3种以上的字体,可能会稍微拖慢网站打开速度。 优先选择2种字体搭配使用,并开启插件的“异步加载”功能来优化体验。
手机端和电脑端显示的字体不一样怎么办?
这种情况很少见,大多数现代主题都会自动适配移动端和桌面端的字体显示。如果你发现手机上看文字特别小或者不美观,可以进入主题自定义设置里的“响应式设计”选项,单独调整移动端的字体大小和行高。
换完字体后文章排版乱了怎么办?
出现排版错乱通常是因为字体自带的行高或字间距与原主题设置冲突。你可以尝试在换字体之后手动调整一下“行高(line-height)”和“字间距(letter-spacing)”,数值范围一般控制在1.5-2之间比较舒适,具体可以在“外观 > 自定义 > Typography”里调节。
有没有适合中文阅读的推荐字体?
有,目前最受欢迎的中文字体包括思源黑体、华文细黑、微软雅黑等无衬线字体,适合正文阅读;如果想突出标题风格,也可以试试方正清刻本悦宋、康熙字典体等带传统韵味的字体。这些字体大多可以通过插件或主题内置功能直接调用。
本文标题:2025年为逃避代码恐惧走进主题编辑器! 因一个字体设置彻底改变网站风格方向
网址:https://www.2090ai.com/2025/07/13/tutorial/57757.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!










